1. 플렉스 박스 레이아웃으로 1차원 레이아웃 설계하기
플렉스 박스 레이아웃/ 기본/ 정렬 속성
플렉스 박스 레이아웃(flex box layout) == 플렉서블 박스 레이아웃(flexible box layout)
1차원 방식으로 효과적으로 레이아웃을 설계할 수 있도록 고안된 스타일
1차원 방식: 가로나 세로 중 한 방향으로만 레이아웃을 설계하는 방식
=> 다양한 상황에서 유연하게 레이아웃을 구현할 수 있도록 다양한 속성 제공

- 주축(main axis): 진행 방향과 수평한 축
- 교차축(cross axis): 주축과 수직한 축
- 플렉스 컨테이너(flex container): display 속성값으로 flex나 inline-flex가 적용된 요소
- 플렉스 아이템(flex item): 플렉스 컨테이넌와 자식 관계를 이루는 태그 구성 요소들
<head>
(중략)
<link rel="stylesheet" href="flex-basic.css">
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>
기본 속성
display 속성
- 속성값: flex/ inline-flex
- flex: 적용된 요소의 다음 요소가 항상 줄 바꿈
- inline-flex: 다음 요소가 주변에 배치
- display: flex; /* inline-flex */
flex-direction 속성
- 플렉스 박스 레이아웃의 주축 방향 결정
- 속성값: row/ row-reverse/ column/ column-reverse
- flex-direction:<속성값>;
flex-wrap 속성
- 플렉스 아이템이 플렉스 컨테이너 영역을 벗어날 때 어떻게 처리할지 결정
- 속성값: (기본)nowrap(벗어나도 무시)/ wrap(줄 바꿈)/ wrap-reverse(벗어나면 역방향 줄바꿈)
flex-flow 속성
- flex-direction 속성과 flex-wrap 속성 한 번에 사용할 수 있는 단축 속성
- flex-flow:<flex-direction> <flex-wrap>;
정렬 속성
justify-content 속성
- 주축 방향으로 정렬
- justify-content:<속성값>;
- 속성값: flex-start/ flex-end/ center/ space-between/ space-around/ space-evenly
align-items, align-content, align-self 속성
- align-items
- 교차축 방향으로 정렬
- align-items:<속성값>;
- 속성값: stretch(너비나 높이 늘어남)/ flex-start/ flex-end/ center/ baseline
- align-content
- 아이템 교차측 방향으로 정렬
- 플렉스 아이템이 flex-wrap 속성 때문에 두 줄 이상(vs. align-items)
- align-self
- align-items 속성으로 한 번에 정렬 X 각각 정렬
2. 그리드 레이아웃으로 2차원 레이아웃 설계하기
그리드 레이아웃/ 기본/ 정렬/ 배치 속성
그리드 레이아웃(Grid Layout)
웹 페이지에서 2차원 방식으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성
2차원 방식: 가로와 세로를 같이 사용해 레이아웃을 설계하는 방식

- 행(row): 그리드 레이아웃에서 가로줄
- 열(column): 그리드 레이아웃에서 세로줄
- 그리드 셀(grid cell): 행과 열이 만나 이뤄지는 하나의 공간
- 그리드 갭(grid gap): 그리드 셀과 그리드 셀 사이의 간격
- 그리드 아이템(grid item): 그리드 셀 안에서 표현되는 콘텐츠
- 그리드 라인(grid line): 그리드 행과 열을 그리는 선
- 그리도 넘버(grid number): 그리드 라인에 붙는 번호
- 그리드 컨테이너(grid container): 그리드 레이아웃의 전체 내용을 담고 있는 최상위 부모 요소
<head>
(중략)
<link rel="stylesheet" href="grid-basic.css">
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>기본 속성
display 속성
- 속성값: grid/ inline-grid
- display: gird; /* inline-grid */
grid-template-columns(열)와 grid-template-rows(행) 속성
- 그리드 컨테이너의 기본 구성 요소: 행, 열 => 행과 열 생성하고 지정해 그리드 셀 생성
- 속성값: 공백으로 구분해 순서대로 작성 (앞에서부터 1행 or 1열)
- auto 값 지정 -> 행과 열의 크기를 그리드 컨테이너에 맞춰 자동으로 지정
- repeat() 함수: 두 열이나 행이 같은 크기인 경우 반복해서 지정
- ex. repeat(2, 100px); /* 100px 100px */
- minmax() 함수: 열 or 행 크기의 최솟값과 최댓값 지정
- ex.minmax(10px, 100px); /* 100px (최소 10px ~ 최대 100px) 100px */
- => 같이 사용 ex. repeat(2, minmax(50px, 100px))
- grid-template-columns:<1열값><2열값> ...;
- grid-template-rows:<1행값><2행값> ...;
row-gap(행-행)과 column-gap(열-열) 속성
- 그리드 갭: 행과 열이 만나 이뤄지는 그리드 셀과 그리드 셀 사이의 간격
- row-gap:<크기>;
- column-gap:<크기>;
정렬 속성
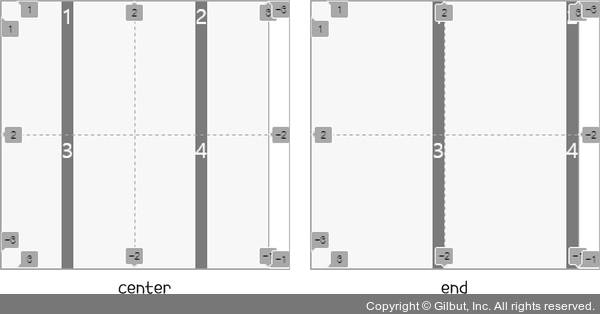
align-itmes와 align-self 속성
- align-items
- 그리드 셀의 높이 > 그리드 아이템 -> 그리드 아이템을 각 그리드 셀의 세로 방향으로 정렬
- stretch: 그리드 아이템이 그리드 셀 꽉 채우도록 크기 늘림
- start: 그리드 아이템을 그리드 셀 맨 위에 배치
- center: 그리드 아이템을 그리드 셀의 세로 방향 중간에 배치
- end: 그리드 아이템을 그리드 셀의 맨 아래에 배치
- align-self
- align-items 속성으로 한 번에 정렬 X 각각 정렬


justify-items와 justify-self 속성
- justify-items 속성
- 그리드 아이템을 각 그리드 셀의 가로 방향으로 정렬
- 속성값: stretch/ start/ center/ end+
- justify-self
- justify-items 속성으로 한 번에 정렬 X 각각 정렬


place-items와 place-self 속성
- place-items
- align-items와 justify-items 속성
- place-items: center end; /* align-items:center, justify-items:end */
- place-self
- align-self와 justify-self 속성
- place-self: center end; /* align-self:center, justify-self:end */
배치 속성
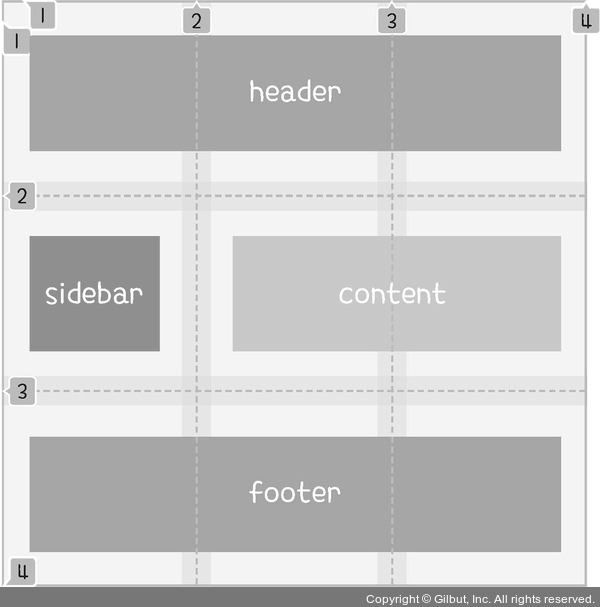
grid-template-areas와 grid-area 속성
- 그리드 레이아웃의 행과 열을 이름으로 지정할 수 있음
- grid-template-areas 속성으로 이름 지정 -> grid-area 속성으로 이름을 그리드 아이템에 배치할 수 있음
- gird-area:<행과 열 이름>;

<style>
.grid-container{
display:grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}
#header{
grid-area:header;
}
#sidebar{
grid-area:sidebar;
}
#content{
grid-area:content;
}
#footer{
grid-area:footer;
}
</style>
grid-column-start, grid-column-end, grid-row-start, grid-row-end
- 그리드 라인: 그리드 컨테이너를 구성하는 행과 열 그리는 선
- 그리드 넘버: 그리드 라인에 각각 고유한 번호
grid-column과 grid-row 속성
- grid-column
- grid-column-start, grid-column-end 속성 한 번에 사용할 수 있는 단축 속성
- grid-column:<start>/<end>;
- grid-column:<start>/span <열 개수>;
- grid-row
- gird-row-start, grid-row-end 속성 한 번에 사용할 수 있는 단축 속성
- grid-row:<start>/<end>;
- grid-row:<start>/span <행 개수>;
3. 반응형 웹을 위한 미디어 쿼리 사용하기
미디어 쿼리/ 뷰포트
미디어 쿼리(media query)
사이트에 접속하는 미디어 타입과 특징, 해상도에 따라 다른 스타일 속성을 적용하게 하는 기술
뷰포트(viewport)
- 웹 페이지가 접속한 기기에서 보이는 실제 영역의 크기
- 기기의 해상도를 인식할 수 있게 HTML 코드로 뷰포트 설정
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- content의 속성값
- width: 뷰포트의 너비, (보통) device-width
- height: 뷰포트의 높이, 잘 사용 X
- initial-scale: 뷰포트의 초기 배율 설정, (기본) 1 -> 축소 값: 1보다 작음/ 확대 값: 1보다 큼
- minimum-scale: 뷰포트의 최소 축소 비율 설정, (기본) 0.25
- maximun-scale: 뷰포트의 최대 확대 비율 설정, (기본) 5.0
- user-scalable: 뷰포트의 확대 또는 축소 여부, yes 또는 no로 지정(no: 화면 확대 or 축소 X)
@media <not|only> <mediatype> and (<media feature>) <and|or|not> (<media feature>) { /* CSS 코드; */}
not/only
- not: 뒤에 오는 모든 조건 부정
- only: 미디어 쿼리를 지원하는 기기만 미디어 쿼리 해석
mediatype
- 미디어 쿼리가 적용된 미디어 타입 명시
- 생략 가능_생략 -> all로 인식/ 생략 x -> (필수) and 연산자
- all: 모든 기기
- print: 인쇄 장치(ex. 프린터기)
- screen: 컴퓨터 화면 장치 or 스마트 기기
- speech: 스크린 리더기 같은 보조 프로그램으로 웹 페이지를 소리 내어 읽어 주는 장치
media feature
- 미디어 쿼리가 적용될 미디어 조건
- 사용할 수 있는 조건 18개
| 조건 | 값 | 설명 |
| min-width | <화면 너비> | 미디어 쿼리가 적용될 최소 너비 |
| max-width | <화면 너비> | 미디어 쿼리가 적용될 최대 너비 |
| orientation | portrait | 세로 모드, 뷰포트의 세로 높이가 가로 너비보다 큰 경우 |
| orientation | landscape | 가로 모드, 뷰포트의 가로 너비가 세로 높이보다 큰 경우 |
출처
코딩 자율학습 HTML + CSS + 자바스크립트
더북(TheBook): (주)도서출판 길벗에서 제공하는 IT 도서 열람 서비스입니다.
thebook.io
