12. HTTP 통신과 JSON
HTTP/HTTPS
HTTP(HyperText Transfer Protocol)
클라이언트와 서버 간에 자료를 주고받으려면 미리 약속된 규칙 필요
: 프로토콜(protocol)
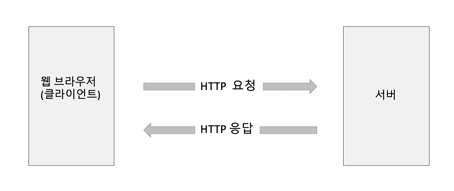
웹에서는 HTTP라는 프로토콜 사용

- HTTP 요청(HTTP request): 클라이언트) 자료 요청 -> 서버
- HTTP 응답(HTTP response): 서버) 응답 -> 클라이언트
요청 헤더와 응답 헤더
- 클라이언트) 사이트 주소 입력하고 [Enter] 누를 때
- 사이트 주소 + 사용 중인 시스템 정보, 웹 브라우저 정보, 사용한 언어 등 다른 정보까지 함께 전송
- -> 서버로 요청할 때 보내는 헤더: 요청 헤더(request header)
- 서버) 입력한 사이트를 찾아 -> 클라이언트
- 응답 헤더(response header): 응답 메시지를 보내는 시간 + 메시지를 클라이언트에 어떻게 표시할지 등의 정보
- 응답 본문(response body): 이미지나 텍스트 같은 실제 사이트 내용
GET 방식
- 서버에 자료를 요청할 때, 사이트 주소 뒤에 자료를 붙여서 보내는 방식
- 웹 브라우저의 주소 표시줄에 요청 메시지 함께 표시되고 따로 요청 본문 사용 X
- 서버로 사이트 주소 보내면서 요청 자료도 함께 공개
- 요청 자료가 무엇인지 공개되더라도 문제 X 경우 사용하는 방식
POST 방식
- 요청 내용이 겉으로 드러나지 않고 요청 본문(request body)에 따로 담아서 보냄
- ex. 로그인 창에 아이디와 비밀번호 입력 -> 로그인 버튼
-> 사용자가 입력한 아이디나 비밀번호는 네트워크 외부에서 알아볼 수 없도록 요청 본문에 담아서 서버로 넘겨짐
응답 상태
클라이언트 요청을 받은 서버) 필요한 작업을 처리하고 결과 -> 클라이언트
응답 상태 (서버로 요청한 것이 성공적으로 처리되었는지 or 요청한 파일 X 실패 등) -> '상태' 칼럼에 숫자로 표시
서버에서 자료를 받아 프로그래밍할 때는 응답 상태를 확인한 후 진행
- 2xx: 자료 요청 수락 or 자료 전송이 성공적으로 끝남
- 4xx: 클라이언트에서 주소 잘못 입력 or 요청 잘못됨
- 5xx: 서버 측의 오류로 처리 X

JSON
데이터 교환 방식
서버와 클라이언트 간에 자료를 주고받기 위해 양쪽 모두 이해할 수 있는 형식을 사용해야 함
- XML: 컴퓨터에서 처리하는 모든 문서의 표준 형식이기 때문에 웹에서 사용 가능
- 최근에는 JSON이라는 형식 더 많이 사용
JSON 특징
텍스트로만 구성 -> 서버와 클라이언트 사이에 주고 받을 때 전송 속도 ↑
프로그래밍 언어 or 플랫폼에 대해 독립적 -> C++, 자바, 자바스크립트, 파이썬 등 많은 언어에서 사용
누구나 알고 있는 표기법 사용 -> 읽기 쉽고 필요에 따라 자바스크립트 객체로 변환하기 쉬움
JSON 형식
- 중괄호 {} 사이에 '이름' 과 '값'으로 구성
- '이름'
- 반드시 큰따옴표
- 공백이나 하이픈(-), 언더바(_) 함께 사용 O
- But, 접근 쉽지 X -> 둘 이상의 단어로 된 이름 사용 -> 언더스코어(_) 사용하는 것이 좋음
- '값'
- 숫자, 문자열, boolean, null, 배열만 사용 O, 함수 사용 X (vs. 객체: 함수(메서드) 사용 O)
- 숫자형: 정수, 실수 O/ 8진수, 16진수 사용한 표기법 X
- 문자열: 항상 큰따옴표(" ")로 묶어야 함
- 논리값과 null: true/false 값을 가지는 논리형 O/ null 유형 O
- 문자열, 배열: JSON 문자열 안에 또 다른 문자열 O/ 일반 배열과 같이 대괄호([ ]) 사용
- 숫자, 문자열, boolean, null, 배열만 사용 O, 함수 사용 X (vs. 객체: 함수(메서드) 사용 O)
// 형식
{
"이름" : 값,
...
}
// '도레미'라는 학생의 수업 신청 정보
// 객체
{
name: "도레미",
major: "컴퓨터 공학",
grade: 2
}
// JSON
{
"name": "도레미",
"major": "컴퓨터 공학",
"grade": 2
}객체를 JSON 형식으로 변환하기
클라이언트) 정보 처리할 때 객체 사용
객체를 JSON 형식으로 저장 or JSON 형식을 요구하는 서버로 넘기려면
-> 객체를 JSON 형식으로 변환해야 함: 직렬화(stringify)
JSON.stringify(객체)
// 예시
let student = {name: "도레미", major: "컴퓨터 공학", grade: 2}
let json = JSON.stringify(student)JSON을 객체로 변환하기
서버에서 가져온 JSON 자료를 사용하려면 객체 형태로 변환해야 함: 파싱(parsing)
JSON.parse(JSON 문자열)
// 예시
let member = '{"name": "백두산", "age": 30, "hobby": "swimming"}'
let member_obj = JSON.parse(member)서버에서 자료 가져오기
일반적인 서버와 클라이언트 통신
- 웹 브라우저 화면에 주소 입력하고 [Enter] 누르면 인터넷 회선 ~> 서버 컴퓨터로 접속
- 서버 컴퓨터에서 해당 페이지를 찾아낸 후 내용 다운로드해서 웹 브라우저 화면에 보여줌
- 메뉴 중에서 '게임'을 클릭 -> 현재 화면 완전히 사라지고 게임과 관련된 페이지로 이동
=> 메뉴나 링크 클릭 -> 현재 페이지를 완전히 지우고 새로운 화면 가져와 보여주는 방식
비동기적으로 통신
페이스북이나 트위터 같은 SNS 사이트 사용할 때도 화면 스크롤
-> 사이트 전체가 새로 로딩 X 기존 내용은 그대로 둔 상태에서 다음 내용만 가져와서 보여줌
=> 웹 문서 전체 다시 불러오지 X 일부분만 가져와 실행할 수 있는 것
: AJAX(Asynchronous Javascript And XML)
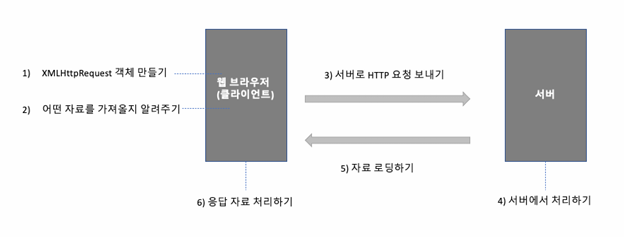
XMLHttpRequest 객체

- 웹 브라우저) 데이터 요청 -> 서버/ 서버에서 자료 받아올 때 HTTP 통신이 가능한 XMLHttpRequest 객체 사용함
- XMLHttpRequest 객체의 프로퍼티와 메서드 사용 -> 자료 주고받거나 상태 체크
- 웹 페이지 전체 X 필요한 부분만 자료 가져올 수 있음
// new 예약어 사용 -> XMLHttpRequest 객체의 인스턴스 만듦
let xhr = new XMLHttpRequest()
=> XMLHttpRequest 객체 만들면 서버로 자료 요청하고 자료 받아올 수 있음

open() - 어떤 자료를 가져올지 지정
서버로 자료 요청할 때 어떤 방식 사용할지, 어떤 자료 필요한지, 비동기 처리 여부 지정
open(방식, 자료 위치, 비동기 여부)- 방식: HTTP 요청 방식 지정/ GET or POST 중 하나로 대문자 사용
- 자료 위치: 요청할 서버의 URL 지정
- 비동기 여부: 비동기/ 동기 요청 여부 판단
- true: 비동기/ false: 동기 (기본: 비동기)
send() - 서버로 요청 전송
사용자 요청을 서버로 보내는 메서드
send(내용)- `send()` 괄호 안에 들어가는 매개변수: 옵션
- POST 방식: 서버로 넘길 내용을 매개변수로 넘겨줌
- GET 방식: null로 넘기거나 빈 상태로 남겨 둠
// ex. GET 방식을 이용 -> test.txt 파일에 비동기 방식으로 연결
xhr.open("GET", "test.txt", true);
xhr.send();readyState 프로퍼티
XMLHttpRequest 객체의 현재 상태 나타냄
객체에서 서버로 자료를 요청했는지, 자료가 도착했는지, 사용할 준비가 되었는지 등 알 수 있음
| 상태 | 기능 |
| 0 | 아직 아무 요청도 하지 않은 상태 |
| 1 | 서버로 자료를 요청하고 성공한 상태 |
| 2 | 서버 요청에 대한 응답으로 헤더가 도착한 상태 |
| 3 | 서버에서 자료들이 로딩 중인 상태 |
| 4 | 자료 처리가 끝나서 프로그램에서 사용할 수 있는 형태 |
state, statusText 프로퍼티
- state 프로퍼티: HTTP에 대한 상태 코드
- statusText 프로퍼티: 상태에 대한 설명 메시지

=> `readyState` 값이 바뀔 때마다 `readystatechange` 이벤트 발생
ex. 요청이 성공적으로 끝났을 때 = `readyState` 값이 4
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
// 요청이 성공했다면
}
}
=> `readystatechange` 이벤트가 발생했을 때 실행할 함수 연결한 후
함수 안에서 `readyState` 값이 4일 경우에 명령 처리
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.state === 200) {
// 자료 있고 가져오는 데 성공했다면
}
}
=> `readyState` 값: 요청이 성공했는지 알려줌
IF. 서버에 없는 파일 요청하더라도 `readyState`는 4
-> 요청에 성공하고 서버에서 필요한 파일 가져왔는지 체크 -> `readyState` 프로퍼티 값: 4 + `state` 프로퍼티 값: 200
response, responseText 프로퍼티
- response: 요청에 대한 응답
- resposneText: 요청에 대한 응답이 문자열 형태로 저장/ 이 값을 프로그래밍에 사용
- responseType: 응답 데이터의 종류
- responseURL: 응답을 보낸 URL
- resposneXML: HTML or XML 같은 형식의 데이터 받아올 때 사용
xhr.responseText예외 처리하기
예외 처리 = 에러 핸들링 = 오류 처리
프로그램에서 문제 발생 -> 프로그램 실행 멈춤
소스 작성할 때부터 발생할 만한 문제를 미리 고려하고 대비하는 것
예외(exception)
- 문법적인 실수로 발생하는 오류
-> 문법 오류 뒤에 오는 소스는 실행 X 프로그램 중단되기도 함 - 프로그램의 작성 의도와 다르게 사용했을 때(ex. 프롬프트 창에서 '취소' 버튼 클릭했을 때)
-> 이런 상황 미리 예상에서 처리
try, catch, finally
try {
// 실행할 코드
} catch (error) {
// try 블록에서 예외 발생 시 실행할 코드
} finally {
// try 블록 이후에 실행할 코드
// 예외와 상관없이 실행
}console.error()
- 콘솔 창에 오류 표시
- 오류 발생 -> 빨간색으로 표시 => 일반 메시지와 구별됨
- error 객체: `error.name`/ `error.message`
throw()
사용자가 직접 예외를 만들고 오류 메시지를 지정
// ver1
throw 메시지
// ver2
throw new Error(메시지)let json = '{"grade": 3, "age": 25}';
try {
let user = JSON.parse(josn);
if (!user.name) {
thorw "사용자 이름이 없음"; // thorw new Error("사용자 이름이 없음");
}
} catch (err) {
console.log(err);
}
`fetch` 사용해 자료 가져오기
const url = '';
fetch(url)
.then(response => response.json())
.then(users => console.log(users));
`async`와 `await` 사용
const url = '';
async function init() {
const response = await fetch(url);
const users = await response.json();
console.log(users);
});
init();출처
Do it! 모던 자바스크립트 프로그래밍의 정석
www.youtube.com
'💻 > FE' 카테고리의 다른 글
| [JavaScript] 프로미스(Promise) (0) | 2024.08.16 |
|---|---|
| [Do it! 모던 자바스크립트 프로그래밍의 정석] 13. 비동기 프로그래밍 (0) | 2024.08.09 |
| [Do it! 모던 자바스크립트 프로그래밍의 정석] 11. 배열과 객체 좀 더 깊게 살펴보기 (1) | 2024.08.09 |
| [Do it! 모던 자바스크립트 프로그래밍의 정석] 10. 문자열과 배열 (0) | 2024.08.09 |
| [Do it! 모던 자바스크립트 프로그래밍의 정석] 07. DOM 활용하기 (0) | 2024.08.09 |
