Section 1. 프로젝트 환경설정
프로젝트 생성
Java SE Development Kit 11.0.16.1 설치
https://www.oracle.com/kr/java/technologies/downloads/#java11-mac
Download the Latest Java LTS Free
Subscribe to Java SE and get the most comprehensive Java support available, with 24/7 global access to the experts.
www.oracle.com
IntelliJ 설치
https://www.jetbrains.com/ko-kr/idea/download/#section=mac
다운로드 IntelliJ IDEA: 우수성과 인체 공학이 담긴 JetBrains Java IDE
www.jetbrains.com
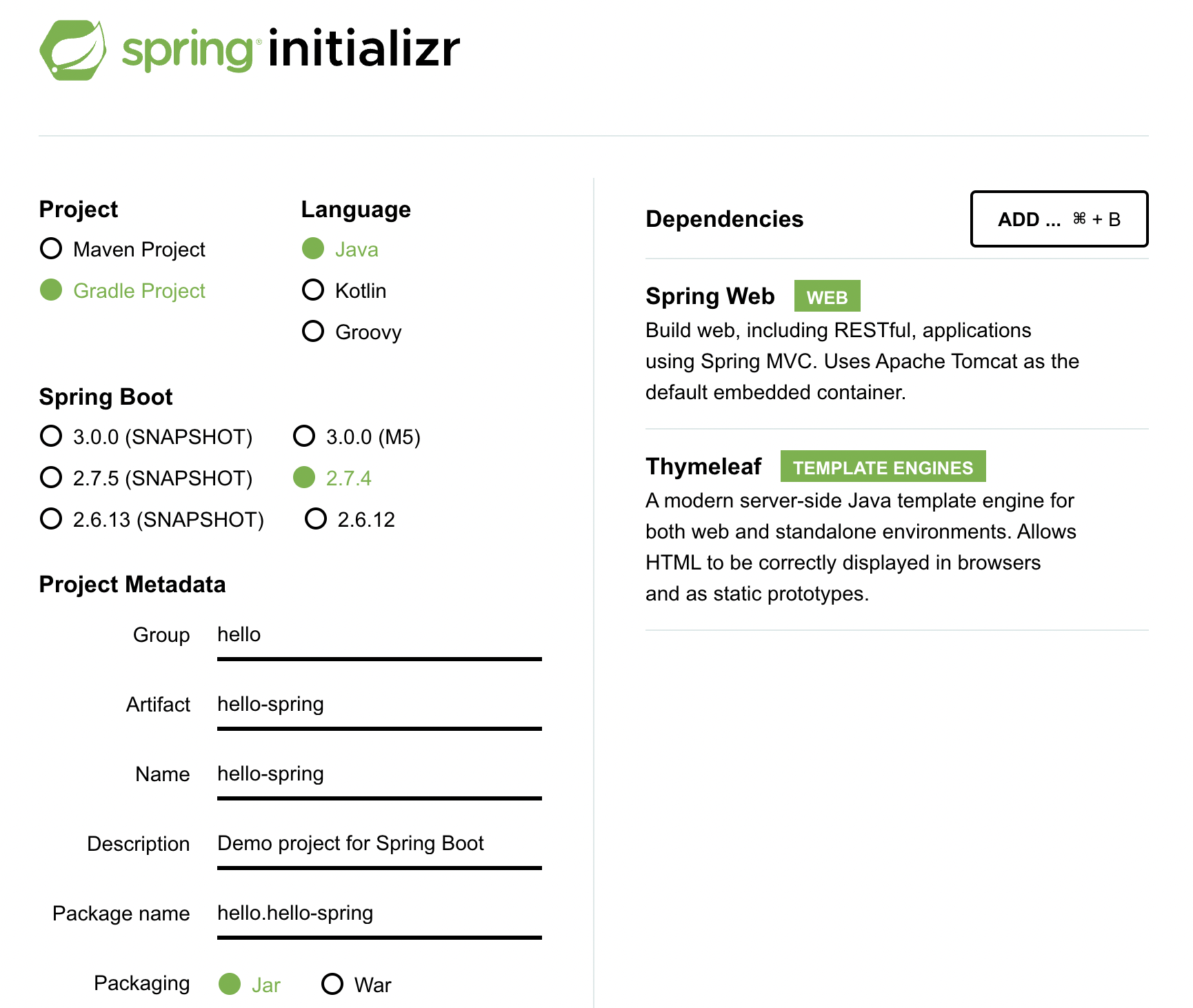
스프링 부트 스타터 사이트 -> 스프링 프로젝트 선택

프로젝트 선택
- Project: Gradle Project
- Spring Boot: 2.7.x
- Language: Java
- Packaging: Jar
- Java: 11
Project Metadata
- groupId: hello
- artifactId: hello-spring
Dependencies: Spring Web, Thymeleaf
라이브러리 살펴보기
Gradle은 의존관계가 있는 라이브러리 함께 다운로드 한다
스프링 부트 라이브러리
spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣(웹서버)
- spring-webmvc: 스프링 웹 MVC
spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring boot
- spring-core
- spring-boot-starter-logging
- logback,slf4j
테스트 라이브러리
spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
View 환경설정
Welcome Page 만들기
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
스프링 부트가 제공하는 Welcome Page 기능
- static/index.html을 올려두면 Welcome page 기능 제공
- https://docs.spring.io/spring-boot/docs/current/reference/html/
Spring Boot Reference Documentation
The reference documentation consists of the following sections: Legal Legal information. Getting Help Resources for getting help. Documentation Overview About the Documentation, First Steps, and more. Getting Started Introducing Spring Boot, System Require
docs.spring.io
Controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute(attributeName: "data", attributeValue: "hello");
return "hello";
}
}templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}"> 안녕하세요. 손님</p>
</body>
</html>동작 환경
웹 브라우저 - localhost:8080/hello -> [스프링 부트] 내장 톰켓 서버 -> [스프링컨테이너] helloController
- return: hello/ model(data:hello) -> [스프링컨테이너] viewResolver; templates/hello.html (Thymeleaf 템플릿 엔진 처리)
- hello.html (변환 후) -> 웹 브라우저
(스프링 부트 > 스프링 컨테이너)
컨트롤러에서 리턴 값으로 문자 반환 -> 뷰 리졸버(viewResolver)가 화면 찾아서 처리
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resource:templates/ + {viewName} + '.html'
*참고
- 'spring-boot-devtools' 라이브러리 추가 -> 'html' 파일 compile -> 서버 재시작 X View 파일 변경 가능
- IntelliJ Compile: 메뉴 build -> Recompile
빌드하고 실행하기
콘솔로 이동
- '.gradlew build'
- 'cd build/libs'
- 'java -jar hello-spring-0.0.1-SNAPSHOT.jar
- 실행확인
