1장 리액트 시작
1. 왜 리액트인가?

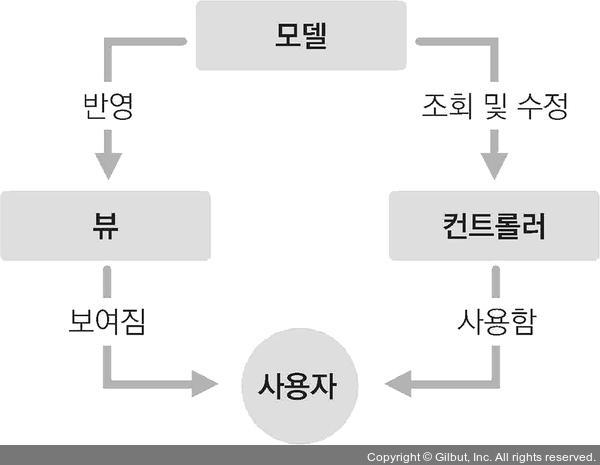
- 모델(Model): 애플리케이션에서 사용하는 데이터를 관리하는 부분
- 뷰(View): 사용자에게 보이는 부분
MVC(Model-View-Controller), MVVM(Model-View-View Model), MVM(Model-View-Whatever) 아키텍처 등의 공통점
사용자) 작업(ex. 버튼 클릭, 텍스트 입력)
-> 프로그램-컨트롤러) 모델 데이터 조회, 수정/ 변경된 사항 -> 뷰에 반영 = 뷰를 변형(mutate)
=> 페이스북: 데이터가 변할 때마다 어떤 변화 줄지 X 기존 뷰 날리고 처음부터 새로 렌더링 O
-> 애플리케이션 구조 간단하고, 작성해야 할 코드 양 ↓
: 뷰가 어떻게 생길지 선언, 데이터 변화 -> 기존의 것 버리고 정해진 규칙에 따라 새로 렌더링
=> DOM 속도 ↓, 메모리 사용 ↑ -> CPU 점유율 ↑ + 끊김 현상
-> 최대한 성능 아낌 + 편안한 사용자 경험(user experience) 제공하면서 구현 = 리액트(React)
리액트의 이해
리액트
- 자바스크립트 라이브러리, 사용자 인터페이스 만드는데 사용
- 오직 V(View)만 신경 쓰는 라이브러리
- 프레임워크 X 라이브러리 O
- 컴포넌트(component): 재사용 가능한 API로 해당 생김새와 작동방식 정의
컴포넌트: 특정 부분 어떻게 생길지 정하는 선언체
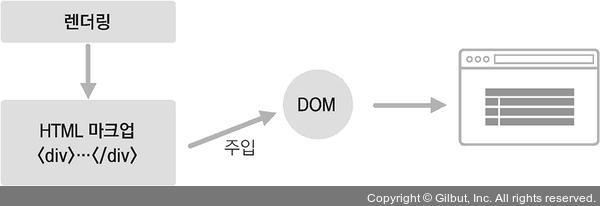
초기 렌더링
렌더링: 사용자 화면에 뷰를 보여주는 것

- render() {...}
- 컴포넌트가 어떻게 생겼는지 정의
- html 형식의 문자열 반환 X, 뷰의 생김새, 작동 방법에 대한 정보 지닌 객체 반환
- 반환 결과 DOM에 바로 반영 X
이전에 render 함수가 만들었던 컴포넌트 정보 vs. 현재 render 함수가 만든 컴포넌트 정보 - 자바스크립트로 두 가지 뷰 최소한의 연산으로 비교 -> DOM 트리 업데이트
- 반환 결과 DOM에 바로 반영 X
- 컴포넌트 내부에 컴포넌트 O -> 재귀적으로 렌더링
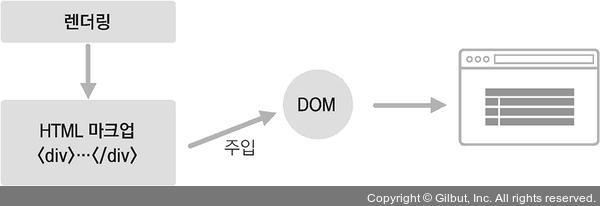
- 문자열 형태의 HTML 코드 생성 -> 특정 DOM에 해당 내용 주입 => 이벤트 적용
리액트에서 뷰를 업데이트
= 업데이트 과정을 거친다 (X) 조화 과정(reconciliation)을 거친다 (O)
-> 뷰가 변형되는 것처럼 보이지만, 새로운 요소로 갈아끼우는 것
2. 리액트의 특징
DOM(Document Object Model)
- 객체로 문서 구조를 표현하는 방법: XML, HTML
/ 웹 브라우저) DOM 활용 -> 객체에 자바스크립트와 CSS 적용 - 트리 형태 -> 특정 노드 찾기/수정/제거/삽입
- 동적 UI에 최적화 X
- HTML 정적 ~자바스크립트~> 동적
- DOM 자체는 빠름: DOM 자체 읽고 쓰는 성능 ~= 자바스크립트 객체 처리할 때 성능
- 자바스크립트 엔진은 매우 빠르지만, DOM은 느리다 (X)
- 웹 브라우저 단에서 DOM에 변화
-> 웹 브라우저) CSS 다시 연산, 레이아웃 구성, 페이지 리페인트 => 시간 ↑ - Virtual DOM 방식 사용 -> DOM 업데이트 추상화 => DOM 처리 횟수 최소화(업데이트 처리 간결성)
Virtual DOM
- 실제 DOM에 접근하여 조작 X 추상화한 자바스크립트 객체 구성하여 사용(실제 DOM의 가벼운 사본)
- 리액트) 데이터 변하여 웹 브라우저에 실제 DOM 업데이트하는 절차
- 데이터 업데이트 -> 전체 UI를 Virtual DOM에 리렌더링
- 이전 Virtual DOM에 있던 내용 vs. 현재 내용
- 바뀐 부분만 실제 DOM에 적용

2장 JSX
1. 코드 이해
리액트 프로젝트 생성 -> node_modules 디렉터리에 react 모듈 설치 => import 구문 ~> 리액트 불러와서 사용
import React from 'react';
App 컴포넌트 생성
- function 키워드 사용 -> 함수형 컴포넌트
- HTML (X) JSX (O)
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}2. JSX
- 자바스크립트의 확장 문법, XML과 비슷하게 생김
- 브라우저에서 실행되기 전 코드가 번들링되는 과정에서 바벨 ~> 일반 자바스크립트 형태의 코드
바벨: ES5 문법으로 변환 -> 구버전 웹 브라우저와 호환 - 공식적인 자바스크립트 문법 X
// JSX
JSX
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}
// 변환
function App() {
return React.createElement("div", null, "Hello ", React.createElement("b", null, "react"));
}
장점
- 보기 쉽고 익숙(가독성 ↑, 작성 쉬움 - HTML과 비슷)
- 활용도 ↑
ReactDOM.render
- 컴포넌트를 페이지에 렌더링하는 역할, react-dom 모듈 불러와 사용
- ReactDOM.render(<App />, document.getElementById('root'));
- 파라미터: 페이지에 렌더링할 내용 -> JSX 형태로 작성, 해당 JSX를 렌더링할 document 내부 요소 설정
3. JSX 문법
- 반드시 부모 요소 하나로 감싸야 함
- Virtual DOM에서 컴포넌트 변화 감지 시 효율적 비교 -> 컴포넌트 내부 하나의 DOM 트리 구조로 이뤄져야 함
- div요소 대신 Fragment 기능 사용 O
- import React, { Fragment } from 'react';
- <></>
- JSX 안에 자바스크립트 표현식 {}로 감싸서 작성
- (기본) const/ 해당 값 바꿔야 할 때 -> let
- IF 문 대신 조건부 연산자(삼항 연산자)
- AND 연산자(&&) 사용한 조건부 렌더링
import React from 'react';
function App() {
const name = '뤼왝트';
// 삼항 연산자
return <div>{name === '리액트' ? <h1>리액트입니다.</h1> : null}</div>;
// AND 연산자
return <div>{name === '리액트' && <h1>리액트입니다.</h1>}</div>;
}
export default App;- undefined 렌더링 X
- OR(||) 연산자 사용
- JSX 내부에서 undefined 렌더링 O
- 인라인 스타일링
- DOM 요소에 스타일 적용 -> 문자열 형태 X 객체 형태 O
- 카멜 표기법(camelCase)으로 작성
- background-color -> backgroundColor
- class 대신 className
- 꼭 닫아야 하는 태그
- self-closing: 태그 선언 동시에 닫을 수 있는 태그
- ex. <input />
- self-closing: 태그 선언 동시에 닫을 수 있는 태그
- 주석: {/* ... *}
출처
리액트를 다루는 기술 [개정판]
더북(TheBook): (주)도서출판 길벗에서 제공하는 IT 도서 열람 서비스입니다.
thebook.io
'FE > React' 카테고리의 다른 글
| [리액트를 다루는 기술] 6장 컴포넌트 반복 (0) | 2023.01.15 |
|---|---|
| [리액트를 다루는 기술] 5장 ref: DOM에 이름 달기 (0) | 2023.01.15 |
| [리액트를 다루는 기술] 4장 이벤트 핸들링 (0) | 2023.01.15 |
| [리액트를 다루는 기술] 3장 컴포넌트 (0) | 2023.01.15 |
1장 리액트 시작
1. 왜 리액트인가?

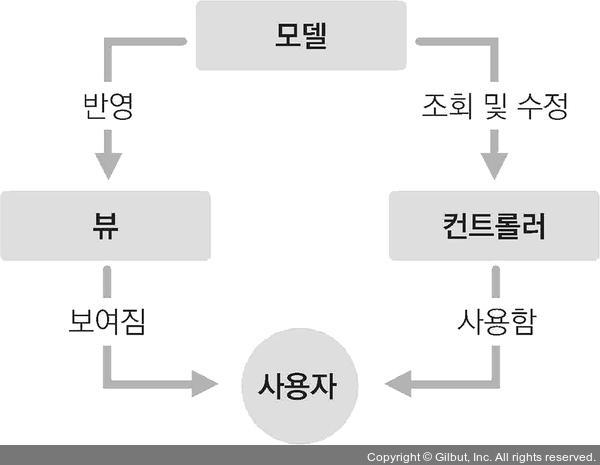
- 모델(Model): 애플리케이션에서 사용하는 데이터를 관리하는 부분
- 뷰(View): 사용자에게 보이는 부분
MVC(Model-View-Controller), MVVM(Model-View-View Model), MVM(Model-View-Whatever) 아키텍처 등의 공통점
사용자) 작업(ex. 버튼 클릭, 텍스트 입력)
-> 프로그램-컨트롤러) 모델 데이터 조회, 수정/ 변경된 사항 -> 뷰에 반영 = 뷰를 변형(mutate)
=> 페이스북: 데이터가 변할 때마다 어떤 변화 줄지 X 기존 뷰 날리고 처음부터 새로 렌더링 O
-> 애플리케이션 구조 간단하고, 작성해야 할 코드 양 ↓
: 뷰가 어떻게 생길지 선언, 데이터 변화 -> 기존의 것 버리고 정해진 규칙에 따라 새로 렌더링
=> DOM 속도 ↓, 메모리 사용 ↑ -> CPU 점유율 ↑ + 끊김 현상
-> 최대한 성능 아낌 + 편안한 사용자 경험(user experience) 제공하면서 구현 = 리액트(React)
리액트의 이해
리액트
- 자바스크립트 라이브러리, 사용자 인터페이스 만드는데 사용
- 오직 V(View)만 신경 쓰는 라이브러리
- 프레임워크 X 라이브러리 O
- 컴포넌트(component): 재사용 가능한 API로 해당 생김새와 작동방식 정의
컴포넌트: 특정 부분 어떻게 생길지 정하는 선언체
초기 렌더링
렌더링: 사용자 화면에 뷰를 보여주는 것

- render() {...}
- 컴포넌트가 어떻게 생겼는지 정의
- html 형식의 문자열 반환 X, 뷰의 생김새, 작동 방법에 대한 정보 지닌 객체 반환
- 반환 결과 DOM에 바로 반영 X
이전에 render 함수가 만들었던 컴포넌트 정보 vs. 현재 render 함수가 만든 컴포넌트 정보 - 자바스크립트로 두 가지 뷰 최소한의 연산으로 비교 -> DOM 트리 업데이트
- 반환 결과 DOM에 바로 반영 X
- 컴포넌트 내부에 컴포넌트 O -> 재귀적으로 렌더링
- 문자열 형태의 HTML 코드 생성 -> 특정 DOM에 해당 내용 주입 => 이벤트 적용
리액트에서 뷰를 업데이트
= 업데이트 과정을 거친다 (X) 조화 과정(reconciliation)을 거친다 (O)
-> 뷰가 변형되는 것처럼 보이지만, 새로운 요소로 갈아끼우는 것
2. 리액트의 특징
DOM(Document Object Model)
- 객체로 문서 구조를 표현하는 방법: XML, HTML
/ 웹 브라우저) DOM 활용 -> 객체에 자바스크립트와 CSS 적용 - 트리 형태 -> 특정 노드 찾기/수정/제거/삽입
- 동적 UI에 최적화 X
- HTML 정적 ~자바스크립트~> 동적
- DOM 자체는 빠름: DOM 자체 읽고 쓰는 성능 ~= 자바스크립트 객체 처리할 때 성능
- 자바스크립트 엔진은 매우 빠르지만, DOM은 느리다 (X)
- 웹 브라우저 단에서 DOM에 변화
-> 웹 브라우저) CSS 다시 연산, 레이아웃 구성, 페이지 리페인트 => 시간 ↑ - Virtual DOM 방식 사용 -> DOM 업데이트 추상화 => DOM 처리 횟수 최소화(업데이트 처리 간결성)
Virtual DOM
- 실제 DOM에 접근하여 조작 X 추상화한 자바스크립트 객체 구성하여 사용(실제 DOM의 가벼운 사본)
- 리액트) 데이터 변하여 웹 브라우저에 실제 DOM 업데이트하는 절차
- 데이터 업데이트 -> 전체 UI를 Virtual DOM에 리렌더링
- 이전 Virtual DOM에 있던 내용 vs. 현재 내용
- 바뀐 부분만 실제 DOM에 적용

2장 JSX
1. 코드 이해
리액트 프로젝트 생성 -> node_modules 디렉터리에 react 모듈 설치 => import 구문 ~> 리액트 불러와서 사용
import React from 'react';
App 컴포넌트 생성
- function 키워드 사용 -> 함수형 컴포넌트
- HTML (X) JSX (O)
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}2. JSX
- 자바스크립트의 확장 문법, XML과 비슷하게 생김
- 브라우저에서 실행되기 전 코드가 번들링되는 과정에서 바벨 ~> 일반 자바스크립트 형태의 코드
바벨: ES5 문법으로 변환 -> 구버전 웹 브라우저와 호환 - 공식적인 자바스크립트 문법 X
// JSX
JSX
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}
// 변환
function App() {
return React.createElement("div", null, "Hello ", React.createElement("b", null, "react"));
}
장점
- 보기 쉽고 익숙(가독성 ↑, 작성 쉬움 - HTML과 비슷)
- 활용도 ↑
ReactDOM.render
- 컴포넌트를 페이지에 렌더링하는 역할, react-dom 모듈 불러와 사용
- ReactDOM.render(<App />, document.getElementById('root'));
- 파라미터: 페이지에 렌더링할 내용 -> JSX 형태로 작성, 해당 JSX를 렌더링할 document 내부 요소 설정
3. JSX 문법
- 반드시 부모 요소 하나로 감싸야 함
- Virtual DOM에서 컴포넌트 변화 감지 시 효율적 비교 -> 컴포넌트 내부 하나의 DOM 트리 구조로 이뤄져야 함
- div요소 대신 Fragment 기능 사용 O
- import React, { Fragment } from 'react';
- <></>
- JSX 안에 자바스크립트 표현식 {}로 감싸서 작성
- (기본) const/ 해당 값 바꿔야 할 때 -> let
- IF 문 대신 조건부 연산자(삼항 연산자)
- AND 연산자(&&) 사용한 조건부 렌더링
import React from 'react';
function App() {
const name = '뤼왝트';
// 삼항 연산자
return <div>{name === '리액트' ? <h1>리액트입니다.</h1> : null}</div>;
// AND 연산자
return <div>{name === '리액트' && <h1>리액트입니다.</h1>}</div>;
}
export default App;- undefined 렌더링 X
- OR(||) 연산자 사용
- JSX 내부에서 undefined 렌더링 O
- 인라인 스타일링
- DOM 요소에 스타일 적용 -> 문자열 형태 X 객체 형태 O
- 카멜 표기법(camelCase)으로 작성
- background-color -> backgroundColor
- class 대신 className
- 꼭 닫아야 하는 태그
- self-closing: 태그 선언 동시에 닫을 수 있는 태그
- ex. <input />
- self-closing: 태그 선언 동시에 닫을 수 있는 태그
- 주석: {/* ... *}
출처
리액트를 다루는 기술 [개정판]
더북(TheBook): (주)도서출판 길벗에서 제공하는 IT 도서 열람 서비스입니다.
thebook.io
'FE > React' 카테고리의 다른 글
| [리액트를 다루는 기술] 6장 컴포넌트 반복 (0) | 2023.01.15 |
|---|---|
| [리액트를 다루는 기술] 5장 ref: DOM에 이름 달기 (0) | 2023.01.15 |
| [리액트를 다루는 기술] 4장 이벤트 핸들링 (0) | 2023.01.15 |
| [리액트를 다루는 기술] 3장 컴포넌트 (0) | 2023.01.15 |
