728x90
반응형
1. 텍스트 작성하기
hn 태그/ p 태그/ br 태그/ blockquote 태그/ q 태그/ ins 태그, del 태그/ sub, sup 태그
hn 태그
- 제목이나 주제를 나타내는 텍스트 표현할 때 사용
- <hn>제목</hn>
- h1 ~ h6 태그(6개)
- h: heading/ n: (숫자) 중요도
- 검색 엔진에서 키워드로 인식
=> 검색 엔진 최적화(SEO; Search Engine Optimization) 위해 본문에서 핵심이 되는 내용
SEO: 검색 엔진에서 상위에 랭크(rank)될 수 있도록 검색 엔진에 친화적으로
마크업(markup, 문서 구조)을 작성하는 것
p 태그
- 본문의 문단(paragraph)을 작성할 때 사용
- <p>내용</p>
br 태그
- 문단에서 줄 바꿈할 때 사용
- <br>
blockquote 태그
- 출처에서 인용한 문단 단위의 텍스트 작성할 때 사용
- 출처가 확실한 인용문: cite 속성으로 출처 경로를 명시
- <blockquote cite="출처 URL">문단 단위 인용문</blcokquote>
- 반드시 한 개 이상의 p 태그를 포함해야 함
=> p 태그 내용에 blockquote 태그 포함할 수 X
q 태그
- 문단 안에 텍스트 단위의 짧은 인용문을 작성할 때 사용
- 큰따옴표(" ")로 묶임
- <q cite="출처 URL">짧은 인용문</q>
ins와 del 태그
- ins 태그
- 새로 추가된 텍스트임을 나타냄
- 콘텐츠에 밑줄
- <ins>추가 텍스트</ins>
- del 태그
- 기존에 있던 텍스트가 삭제된 텍스트임을 나타냄
- 콘텐츠에 취소선
- <del>삭제 텍스트</del>
sub와 sup 태그
- <sub>아래 첨자</sub>
- <sup>위 첨자</sup>
Q. hn 태그를 올바르게 사용한 예시
1. h1, h2, h3 태그만 사용
2. h1, h2, h5, h6 태그만 사용
3. h2, h3, h4, h5, h6 태그만 사용
4. h1 태그만 사용
5. h2 태그만 사용
더보기
1, 4
=> hn 태그는 모두 사용하지 않아도 되지만, h1 태그부터 단계적으로 사용해야 함
2. 그룹 짓기
div 태그/ span 태그 => 공간 분할 태그
div 태그
- 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용
- <div></div>
span 태그
- 인라인 요소를 그룹으로 묶을 때 사용
- <span></span>
<body>
<div>
<p>영화의 <span>하이라이트</span></p>
</div>
</body>3. 목록 만들기
ul 태그/ ol 태그/ dl 태그
ul 태그
- ul(unordered list) = 비순서형 목록 생성
- 목록의 내용 -> li(list item) 태그로 구성 -> 글머리 기호(bullet point) 붙음
<ul>
<li>목록 내용1</li>
<li>목록 내용2</li>
<li>목록 내용3</li>
</ul>ol 태그
- ol(ordered list) = 순서형 목록 생성
- li 태그로 목록 내용 구성 -> 번호 붙음
<ol>
<li>목록 내용1</li>
<li>목록 내용2</li>
<li>목록 내용3</li>
</ol>dl 태그
- 정의형 목록 만들 때 사용
- 용어와 용어 설명을 나열한 형태의 목록
- 용어: dt(description term) 태그
- 용어 설명: dd(description details) 태그
<dl>
<dt>용어 </dt>
<dd>용어 설명</dd>
</dl>4. 링크와 이미지 넣기
a 태그/ img 태그/ 이미지 링크
링크(link)
- 문서와 문서 간 연결 의미
- (기본) a 태그 사용, 사진과 같은 이미지 객체 삽입 -> img 태그 사용
a 태그
- HTML에서 내부나 외부 링크 생성
- (필수) href 속성: 대상 경로
- 속성값: 대상 경로의 주소(URL) or 내부 문서의 id 속성값
- IF. 대상 경로 명확 X -> "#"
- (선택) target, title 속성
- target 속성: 링크를 생성할 때 대상이 연결되는 방식 지정
- 속성값: _blank(새 창 열리는 방식), _parent, _self, _top
- title 속성: 링크를 설명할 수 있는 텍스트 작성
- target 속성: 링크를 생성할 때 대상이 연결되는 방식 지정
- <a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a>
img 태그
- 이미지 객체를 삽입
- src 속성과 alt 속성으로 구성
- src(source) 속성: 삽입하려는 이미지의 경로 입력
웹 브라우저에서 실행되는 HTML 파일의 위치가 기준- ./: 현재 폴더(생략 가능), ../: 상위 폴더
- alt 속성: 삽입한 이미지 객체를 설명할 수 있는 텍스트 넣음
- src(source) 속성: 삽입하려는 이미지의 경로 입력
- <img src="이미지 경로" alt="이미지 설명">
이미지 링크
img 태그를 a 태그 안에 사용 -> 이미지 클릭했을 때 특정 링크로 이동
<a href="대상 경로">
<img src="이미지 경로" alt="대체 텍스트">
</a>5. 텍스트 강조하기
strong 태그/ em 태그
strong 태그(~= b 태그)
- 텍스트 의미를 강조하고 싶을 때 사용
- 시각적으로 텍스트 굵게 표시, 웹 브라우저에 중요한 부분임을 알려줌
- 중첩 사용 가능(중첩할수록 의미 더욱더 강조)
- <strong>중요한 의미가 있는 텍스트</strong>
em 태그(~= i 태그)
- 텍스트 의미를 강조하고 싶을 때 사용
- 텍스트가 기울어져 보임
- 중첩 사용 가능(중첩할수록 의미 더욱더 강조)
- <em>강조하고 싶은 텍스트</em>
6. 폼 구성하기
form 태그/ input 태그/ label 태그/ fieldset, legend 태그/ textarea 태그/ select, option, optgroup 태그
/ button 태그/ 폼 관련 태그에서 사용할 수 있는 추가 속성
form 태그
- 폼(form) 양식을 의미하는 태그
HTML에서 사용자와 상호작용해서 정보를 입력받고 서버로 전송하기 위한 양식 - HTML의 폼을 구성하는 태그는 모두 form 태그 안에 작성
- action과 method 속성 함께 사용
- action 속성: 사용자와 상호작용으로 입력받은 값들을 전송할 서버의 URL
- method 속성: 입력받은 값을 서버에 전송할 때 송신 방식
- 속성값: get, post(보안이 요구되는 정보)
input 태그
- (필수) type 속성
- 입력된 값에 따라 상호작용 요소의 종류 결정
- 입력 요소: 아이디, 비밀번호, 콤보박스, 파일 업로드, 체크박스, 라디오버튼 등


- (선택) name, value 속성
- name 속성: 입력 요소의 이름을 작성
- value 속성: 입력 요소의 초깃값 작성
label 태그
- form 태그 안에서 사용하는 상호작용 요소에 이름을 붙일 때 사용
- 사용하는 방법
- 암묵적인 방법: label 태그에 상호작용 요소를 포함
- 명시적인 방법: label 태그의 for 속성 == 상호작용 요소의 id 속성
<!-- 암묵적인 방법 -->
<label>
아이디
<input type="text">
</label>
<!-- 명시적인 방법 -->
<label for="userpw">비밀번호</label>
<input type="password" id="userpw">
<!-- 함께 사용 -->
<label for=username">
<input type="text" id="username">이름
</label>fieldset와 legend 태그
- form 태그 안에 사용된 상호작용 요소 그룹 짓기
- 그룹별로 박스 모양 테두리
- legend: 그룹 지은 요소 이름 붙임
<form action="#">
<fieldset>
<legend>그룹 이름</legend>
<!-- 상호작용 요소 생략 -->
</fieldset>
</form>textarea 태그
- 여러 줄의 입력 요소 생성
-> input 태그 X textarea 태그 O - <textarea>초깃값</textarea>
- input태그: 닫는 태그 X, 초깃값 -> value 속성으로 정의
select, option, optgroup 태그
select 태그
- 콤보박스(combobox) 생성할 수 있음
- option: 항목 하나 추가
- 서버에 전송할 값 -> value 속성으로 지정할 수 있음
IF. 생략 -> option 태그의 콘텐츠로 적은 텍스트가 값으로 전송 - selected 속성: 기본 선택 항목 변경
- (default) 첫 번째 option 태그의 값이 기본 선택된 상태
- 서버에 전송할 값 -> value 속성으로 지정할 수 있음
- optgroup: 항목 그룹으로 묶기
- (필수) label 속성으로 그룹명 지정
- size 속성: 콤보박스에서 화면에 노출되는 항목 갯수 지정
- 속성값: 숫자
- (default) 1개 항목 표시
- multiple 속성: 여러 항목 동시에 선택
- (default) 1개 항목 선택
<select>
<optgroup label="그룹 이름">
<option value="서버에 전송할 값">웹 브라우저에 표시할 값</option>
</optgroup>
</select>button 태그
- input 태그에서 type 속성값을 submit, reset, button으로 지정해 생성
- 별도의 button 태그로 생성
- <button type="종류">버튼 내용</button>
- type 속성
- submit: 폼을 서버에 전송
- reset: 입력된 내용을 초기화
- button: 단순한 버튼
폼 관련 태그에서 사용할 수 있는 추가 속성
- disabled 속성
- 상호작용 요소를 비활성화
- 텍스트 입력 X, 목록 상자_항목 선택 X, 버튼 요소_버튼 클릭 X
- input, textarea, select, button 태그에 사용 가능
- <태그 disabled>
- 상호작용 요소를 비활성화
- readonly 속성
- 상호작용 요소를 읽기 전용으로 변경
- 입력 요소_텍스트 입력 X, 요소 선택 or 드래그해서 내용 복사 O
- input, textarea 태그 사용 가능
- text, search, url, tel, email, password, date, month, week, time, datetime-local, number일 때만 사용 가능
- <태그 readonly>
- 상호작용 요소를 읽기 전용으로 변경
- maxlength 속성
- 입력할 수 있는 글자 수 제한
- 속성값: 숫자
- input, textarea 태그
- text, search, url, tel, email, password, date, month, week, time, datetime-local, number일 때만 사용 가능
- <태그 maxlength="숫자">
- checkend 속성
- 요소를 선택된 상태로 표시
- input 태그의 type 속성값: checkbox, radio
- <태그 checked>
- placeholder 속성
- 입력 요소에 어떠한 값을 입력하면 되는지 힌트를 적는 용도
- <input placeholder="입력값에 대한 힌트">
7. 표 만들기
table 태그/ caption 태그/ tr 태그/ th, td 태그/ rowspan, colspan 태그
/ thead, tfoot, tbody 태그
/ col, colgroup 태그/ scope 속성
표(table)
- 2차원 격자 형태로 구성된 데이터
- 행(row), 열(column), 행과 열이 만나는 셀(cell)로 구성됨
table 태그
- caption 태그: 표 제목
- tr(table row) 태그: 표에서 행 생성
- th(table header) 태그: 표에서 제목 나타내는 열 생성
- td(table data) 태그: 표에서 일반적인 데이터 나타내는 열 생성
- rowspan, colspan 태그
- rowspan: 행과 행 결합
- colspan: 열과 열 결합
- 속성값: 병합하고 싶은 셀의 개수
<table>
<caption>표 제목</caption>
<tr>
<th>제목</th>
<th>제목</th>
<th>제목</th>
</tr>
<tr>
<td>내용</td>
<td>내용</td>
<td>내용</td>
</tr>
<tr>
<td>내용</td>
<td rowspan="숫자">내용</td> <!-- 행 병합 -->
</tr>
</table>thead, tfoot, tbody 태그
- 행을 묶어 그룹화
- 웹 접근성 향상
- thead 태그: 헤더 영역에 해당하는 행
- 한 번만 사용 가능
- th 태그로 열 생성
- tbody 태그: 본문 영역에 해당하는 행
- tfoot 태그: 푸터 영역에 해당하는 행
- 한 번만 생성 가능
<table>
<thead>
<th>...</th>
</thead>
<tbody>
<td>...</td>
<tbody>
<tfoot>
<td>...</td>
</tfoot>
</table>col과 colgroup 태그
- 표에서 열을 그룹화
- 열 전체를 그룹화해서 통일된 스타일을 적용하려는 목적
- col 태그
- 하나의 열을 그룹화
- <col>
- colgroup 태그
- span 속성과 함께 사용해 2개 이상의 열을 그룹화
- <colgroup span="그룹화할 열의 개수">
- IF. caption 태그 사용 -> col 태그 or colgroup 태그는 caption 태그 다음에 사용해야 함
scope 속성
- 제목을 나타내는 셀의 범위 지정
- 제목을 나타내는 th 태그에서만 사용
- 속성값: col(세로 방향), colgroup, row(가로 방향)
8. 멀티미디어 설정하기
audio 태그/ video 태그/ source 태그
audio 태그
- (필수) src 속성
- 삽입하려고 하는 오디오 파일의 경로
- (필수) controls 속성
- 오디오 컨트롤 패널이 웹 브라우저에 노출
- <audio src="오디오 파일 경로" controls></audio>
video 태그
- (필수) src 속성
- 비디오 경로 입력
- (필수) controls
- 사용자가 제어할 수 있는 컨트롤 패널 표시
source 태그
- audio 태그와 video 태그에서 리소스(파일)의 경로와 미디어 타입 명시
<audio controls>
<source src="파일 경로" type="미디어 타입">
</audio>
<video controls>
<source src="파일 경로" type="미디어 타입">
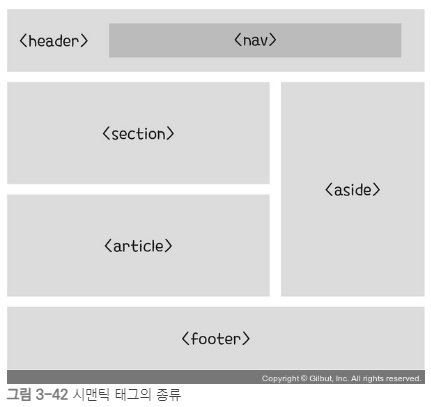
</video>9. 웹 페이지 구조를 설계하는 시맨틱 태그
header 태그/ nav 태그/ section 태그/ article 태그/ aside 태그/ footer 태그/ main 태그
시맨틱 웹(sementic web) == 의미론적인 웹
- 시멘틱 태그: table, form, a 태그 등
- 논 시멘틱(non-sementic) 태그: div, span 태그 등

- header 태그
- 웹 페이지에서 헤더 영역 구분
- 웹 사이트의 최상단이나 좌측에 위치
- ex. 로고, 검색, 메뉴 같은 요소
- nav(navigation) 태그
- 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크 영역 구분
- section 태그
- 웹 페이지에서 논리적으로 관련 있는 내용 영역 구분
- 제목을 나타내는 hn 태그 중 하나 포함
- 웹 페이지 안에서 관련 있는 내용 구분
- article 태그
- 웹 페이지에서 독립적인 영역 구분
- 어떤 웹 페이지에서든 독립적으로 사용될 수 있는 영역 구분
- ex. 로그인 영역 -> 메인, 다른 페이지에서 사용
- aside 태그
- 웹 페이지 안에서 주력 내용이나 독립적인 내용으로 보기 어려워서
article 태그나 section 태그로 영역을 구분할 수 없을 때 사용
- 웹 페이지 안에서 주력 내용이나 독립적인 내용으로 보기 어려워서
- footer 태그
- 웹 페이지에서 푸터 영역을 구분할 때 사용
- 웹 페이지의 최하단에 위치
- ex. 저작권 정보, 연락처, 사이트 맵 등 요소 포함
- main 태그
- 웹 페이지의 주요 내용을 지정할 때 사용하는 태그
- 문서에서 반복해서 등장하는 요소 포함 X
- article, aside, footer, header, nav 태그 하위에 포함 X
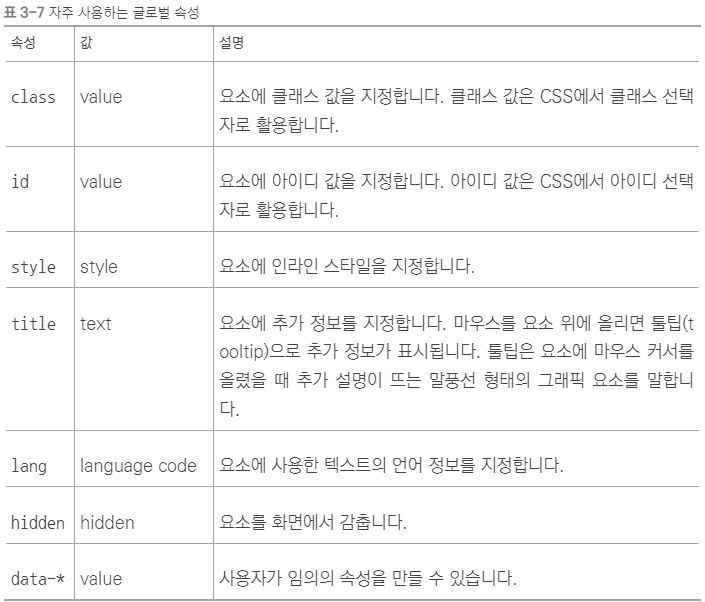
10. 태그 종류에 상관없이 사용하는 글로벌 속성
글로벌 속성(global attribute)

출처
코딩 자율학습 HTML + CSS + 자바스크립트
더북(TheBook): (주)도서출판 길벗에서 제공하는 IT 도서 열람 서비스입니다.
thebook.io
728x90
반응형
